|
300
|
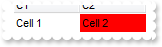
How do I change the cell's background color

axGrid1.Columns.Add("C1");
axGrid1.Columns.Add("C2");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Cell 1");
var_Items.set_CellValue(h,1,"Cell 2");
var_Items.set_CellBackColor(h,1,(uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0)));
|
|
299
|
How do I change the caption or value for a particular cell

axGrid1.Columns.Add("C1");
axGrid1.Columns.Add("C2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Cell 1"),1,"Cell 2");
|
|
298
|
How do I get the handle of the cell

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
var_Items.set_CellBold(null,var_Items.get_ItemCell(h,0),true);
|
|
297
|
How do I retrieve the focused item

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
var_Items.set_ItemBold(var_Items.FocusItem,true);
|
|
296
|
How do I get the number or count of child items

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
var_Items.AddItem(var_Items.get_ChildCount(h));
|
|
295
|
How do I enumerate the visible items

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.set_ItemBold(var_Items.FirstVisibleItem,true);
var_Items.set_ItemBold(var_Items.get_NextVisibleItem(var_Items.FirstVisibleItem),true);
|
|
294
|
How do I enumerate the siblings items

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.set_ItemBold(var_Items.get_NextSiblingItem(var_Items.FirstVisibleItem),true);
var_Items.set_ItemBold(var_Items.get_PrevSiblingItem(var_Items.get_NextSiblingItem(var_Items.FirstVisibleItem)),true);
|
|
293
|
How do I get the parent item

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
var_Items.set_ItemBold(var_Items.get_ItemParent(var_Items.get_ItemChild(h)),true);
|
|
292
|
How do I get the first child item

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
var_Items.set_ItemBold(var_Items.get_ItemChild(h),true);
|
|
291
|
How do I enumerate the root items

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ItemBold(var_Items.get_RootItem(0),true);
var_Items.set_ItemUnderline(var_Items.get_RootItem(1),true);
|
|
290
|
I have a hierarchy, how can I count the number of root items

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.AddItem(var_Items.RootCount);
|
|
289
|
How can I make an item unselectable, or not selectable

axGrid1.Columns.Add("Column");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("unselectable - you can't get selected");
var_Items.set_SelectableItem(h,false);
var_Items.AddItem("selectable");
|
|
288
|
How can I hide or show an item

axGrid1.Columns.Add("Column");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("hidden");
var_Items.set_ItemHeight(h,0);
var_Items.set_SelectableItem(h,false);
var_Items.AddItem("visible");
|
|
287
|
How can I change the height for all items
axGrid1.DefaultItemHeight = 32;
axGrid1.Columns.Add("Column");
axGrid1.Items.AddItem("One");
axGrid1.Items.AddItem("Two");
|
|
286
|
How do I change the height of an item
axGrid1.ScrollBySingleLine = true;
axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_ItemHeight(var_Items.AddItem("height"),128);
axGrid1.Items.AddItem("enabled");
|
|
285
|
How do I disable or enable an item

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_EnableItem(var_Items.AddItem("disabled"),false);
axGrid1.Items.AddItem("enabled");
|
|
284
|
How do I display as strikeout a cell

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellStrikeOut(var_Items.AddItem("strikeout"),0,true);
|
|
283
|
How do I display as strikeout a cell or an item

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValueFormat(var_Items.AddItem("gets <s>strikeout</s> only a portion of text"),0,EXGRIDLib.ValueFormatEnum.exHTML);
|
|
282
|
How do I display as strikeout an item

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_ItemStrikeOut(var_Items.AddItem("strikeout"),true);
|
|
281
|
How do I underline a cell

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellUnderline(var_Items.AddItem("underline"),0,true);
|
|
280
|
How do I underline a cell or an item

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValueFormat(var_Items.AddItem("gets <u>underline</u> only a portion of text"),0,EXGRIDLib.ValueFormatEnum.exHTML);
|
|
279
|
How do I underline an item

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_ItemUnderline(var_Items.AddItem("underline"),true);
|
|
278
|
How do I display as italic a cell

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellItalic(var_Items.AddItem("italic"),0,true);
|
|
277
|
How do I display as italic a cell or an item

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValueFormat(var_Items.AddItem("gets <i>italic</i> only a portion of text"),0,EXGRIDLib.ValueFormatEnum.exHTML);
|
|
276
|
How do I display as italic an item

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_ItemItalic(var_Items.AddItem("italic"),true);
|
|
275
|
How do I bold a cell

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellBold(var_Items.AddItem("bold"),0,true);
|
|
274
|
How do I bold a cell or an item

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValueFormat(var_Items.AddItem("gets <b>bold</b> only a portion of text"),0,EXGRIDLib.ValueFormatEnum.exHTML);
|
|
273
|
How do I bold an item

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_ItemBold(var_Items.AddItem("bold"),true);
|
|
272
|
How do I change the foreground color for the item

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
int hC = var_Items.InsertItem(h,null,"Child 1");
var_Items.set_ItemForeColor(hC,(uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0)));
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
|
|
271
|
How do I change the visual appearance for the item, using your EBN technology

axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
int hC = var_Items.InsertItem(h,null,"Child 1");
var_Items.set_ItemBackColor(hC,0x1000000);
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
|
|
270
|
How do I change the background color for the item

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
int hC = var_Items.InsertItem(h,null,"Child 1");
var_Items.set_ItemBackColor(hC,(uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0)));
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
|
|
269
|
How do I expand or collapse an item

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
|
|
268
|
How do I associate an extra data to an item
axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_ItemData(var_Items.AddItem("item"),"your extra data");
|
|
267
|
How do I get the number or count of items

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
EXGRIDLib.Items var_Items1 = axGrid1.Items;
var_Items1.AddItem(var_Items1.ItemCount);
|
|
266
|
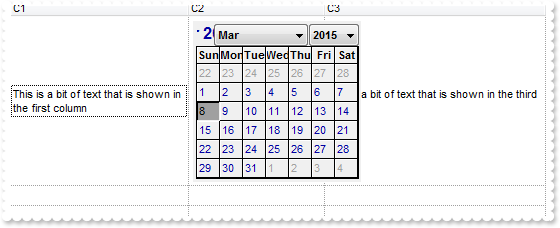
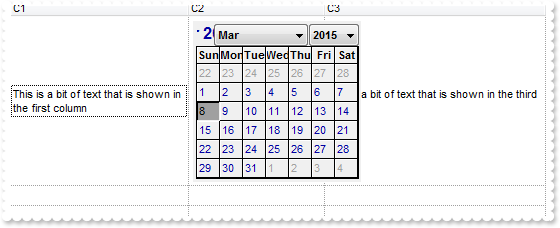
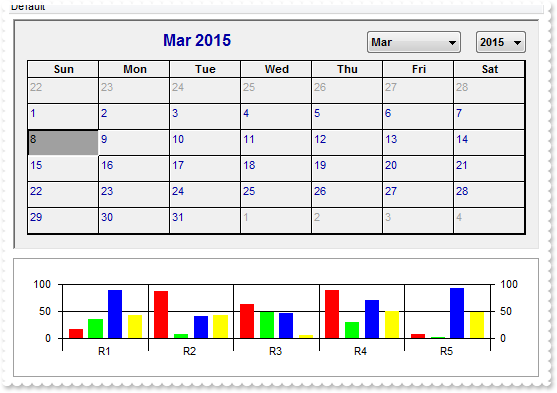
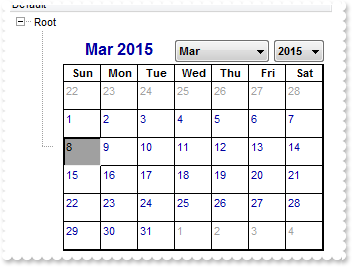
How can I specify the width of the ActiveX control, when using the InsertControlItem property

axGrid1.ScrollBySingleLine = false;
axGrid1.TreeColumnIndex = 1;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.Columns.Add("C1");
axGrid1.Columns.Add("C2");
axGrid1.Columns.Add("C3");
EXGRIDLib.Items var_Items = axGrid1.Items;
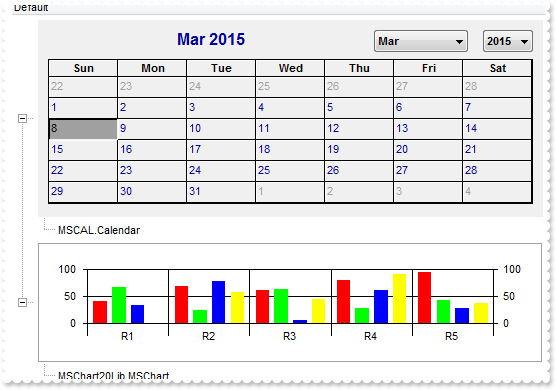
int h = var_Items.InsertControlItem(null,"MSCAL.Calendar",null);
var_Items.set_ItemWidth(h,128);
var_Items.set_CellValue(h,0,"This is a bit of text that is shown in the first column");
var_Items.set_CellSingleLine(h,0,EXGRIDLib.CellSingleLineEnum.exCaptionWordWrap);
var_Items.set_CellValue(h,2,"This is a bit of text that is shown in the third column");
var_Items.set_CellSingleLine(h,2,EXGRIDLib.CellSingleLineEnum.exCaptionWordWrap);
|
|
265
|
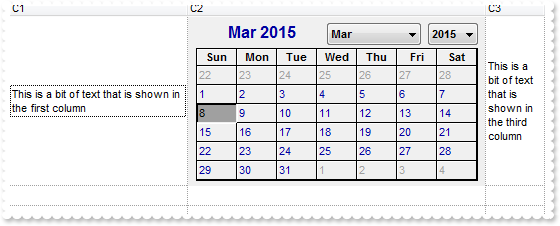
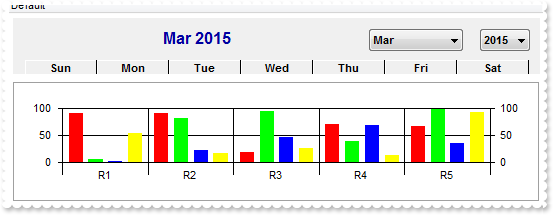
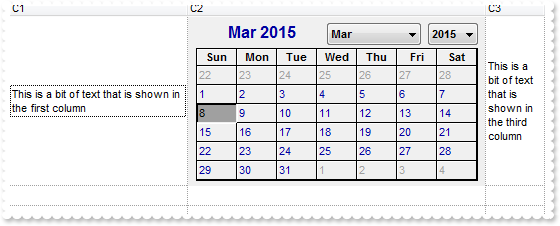
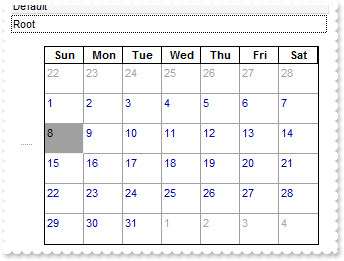
How can I put the ActiveX control in a different column, when using the InsertControlItem property

axGrid1.ScrollBySingleLine = false;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.Columns.Add("C1");
axGrid1.Columns.Add("C2");
axGrid1.Columns.Add("C3");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.InsertControlItem(null,"MSCAL.Calendar",null);
var_Items.set_CellValue(h,0,"This is a bit of text that is shown in the first column");
var_Items.set_CellSingleLine(h,0,EXGRIDLib.CellSingleLineEnum.exCaptionWordWrap);
var_Items.set_ItemWidth(h,-32001);
var_Items.set_CellValue(h,2,"This is a bit of text that is shown in the third column");
var_Items.set_CellSingleLine(h,2,EXGRIDLib.CellSingleLineEnum.exCaptionWordWrap);
|
|
264
|
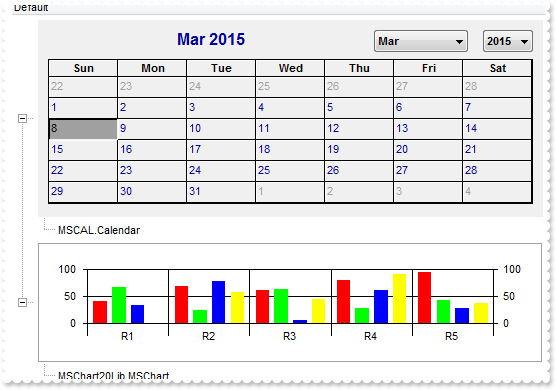
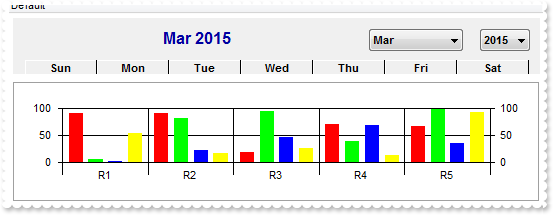
Is there any function I can use to get the program or the control identifier I've been using when called the InsertControlItem

axGrid1.Columns.Add("Default");
axGrid1.ScrollBySingleLine = false;
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.InsertControlItem(null,"MSCAL.Calendar",null);
var_Items.InsertItem(h,null,var_Items.get_ItemControlID(h));
var_Items.set_ExpandItem(h,true);
h = var_Items.InsertControlItem(null,"MSChart20Lib.MSChart",null);
var_Items.set_ItemAppearance(h,EXGRIDLib.AppearanceEnum.Etched);
var_Items.InsertItem(h,null,var_Items.get_ItemControlID(h));
var_Items.set_ExpandItem(h,true);
|
|
263
|
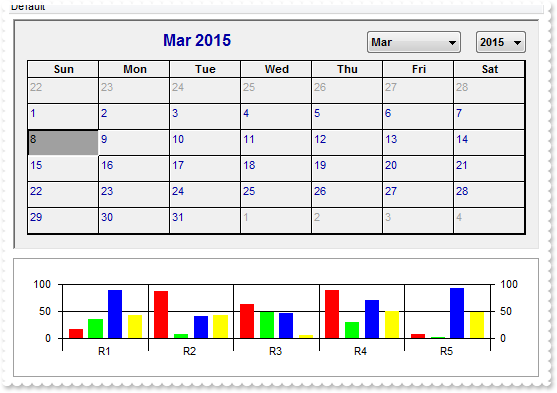
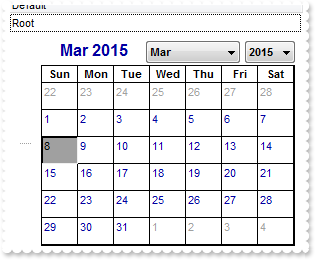
How can I change the height of newly created ActiveX control, using the InsertControlItem

axGrid1.Columns.Add("Default");
axGrid1.ScrollBySingleLine = false;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_ItemHeight(var_Items.InsertControlItem(null,"MSCAL.Calendar",null),64);
var_Items.set_ItemAppearance(var_Items.InsertControlItem(null,"MSChart20Lib.MSChart",null),EXGRIDLib.AppearanceEnum.Etched);
|
|
262
|
How can I change the border for newly created ActiveX control, using the InsertControlItem

axGrid1.Columns.Add("Default");
axGrid1.ScrollBySingleLine = false;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_ItemAppearance(var_Items.InsertControlItem(null,"MSCAL.Calendar",null),EXGRIDLib.AppearanceEnum.Sunken);
var_Items.set_ItemAppearance(var_Items.InsertControlItem(null,"MSChart20Lib.MSChart",null),EXGRIDLib.AppearanceEnum.Etched);
|
|
261
|
How can I access the properties and methods for an ActiveX control that I've just added using the InsertControlItem

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
// Add 'Microsoft Calendar Control 2007(MSCAL.OCX)' reference to your project.
MSACAL.Calendar var_Calendar = (var_Items.get_ItemObject(var_Items.InsertControlItem(h,"MSCAL.Calendar",null)) as MSACAL.Calendar);
var_Calendar.BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,255,255));
var_Calendar.GridCellEffect = 0;
var_Calendar.ShowTitle = false;
var_Calendar.ShowDateSelectors = false;
var_Items.set_ExpandItem(h,true);
|
|
260
|
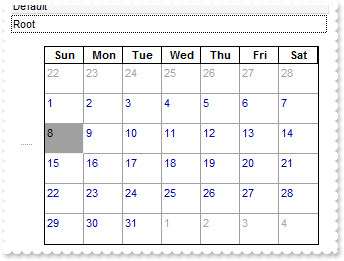
How can I access the properties and methods for an ActiveX control that I've just added using the InsertControlItem

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
// Add 'Microsoft Calendar Control 2007(MSCAL.OCX)' reference to your project.
MSACAL.Calendar var_Calendar = (var_Items.get_ItemObject(var_Items.InsertControlItem(h,"MSCAL.Calendar",null)) as MSACAL.Calendar);
var_Calendar.BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,255,255));
var_Items.set_ExpandItem(h,true);
|
|
259
|
How can I insert an ActiveX control

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertControlItem(h,"MSCAL.Calendar",null);
var_Items.set_ExpandItem(h,true);
|
|
258
|
How can I change at runtime the parent of the item

axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int hP = var_Items.AddItem("Root");
int hC = var_Items.AddItem("Child");
var_Items.SetParent(hC,hP);
|
|
257
|
How can I sort the items

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
axGrid1.Columns["Default"].SortOrder = EXGRIDLib.SortOrderEnum.SortDescending;
|
|
256
|
How do I sort the child items

axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
var_Items.SortChildren(h,0,false);
|
|
255
|
How can I ensure or scroll the control so the item fits the control's client area
axGrid1.Columns.Add("Default");
int h = axGrid1.Items.AddItem("item");
axGrid1.Items.EnsureVisibleItem(h);
|
|
254
|
How can I remove or delete all items
axGrid1.Columns.Add("Default");
axGrid1.Items.AddItem("removed item");
axGrid1.Items.RemoveAllItems();
|
|
253
|
How can I remove or delete an item
axGrid1.Columns.Add("Default");
int h = axGrid1.Items.AddItem("removed item");
axGrid1.Items.RemoveItem(h);
|
|
252
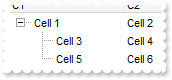
|
How can I add or insert child items

axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
axGrid1.Columns.Add("C1");
axGrid1.Columns.Add("C2");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Cell 1");
var_Items.set_CellValue(h,1,"Cell 2");
var_Items.set_CellValue(var_Items.InsertItem(h,null,"Cell 3"),1,"Cell 4");
var_Items.set_CellValue(var_Items.InsertItem(h,null,"Cell 5"),1,"Cell 6");
var_Items.set_ExpandItem(h,true);
|
|
251
|
How can I add or insert a child item

axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.InsertItem(var_Items.AddItem("root"),null,"child");
|
|
250
|
How can I add or insert an item

axGrid1.Columns.Add("C1");
axGrid1.Columns.Add("C2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Cell 1"),1,"Cell 2");
int h = var_Items.AddItem("Cell 3");
var_Items.set_CellValue(h,1,"Cell 4");
|
|
249
|
How can I add or insert an item

axGrid1.Columns.Add("Default");
axGrid1.Items.AddItem("new item");
|
|
248
|
How can I get the columns as they are shown in the control's sortbar
Object var_Object = (axGrid1.Columns.get_ItemBySortPosition(0) as Object);
|
|
247
|
How can I access the properties of a column

axGrid1.Columns.Add("A");
axGrid1.Columns["A"].HeaderBold = true;
|
|
246
|
How can I remove all the columns
|
|
245
|
How can I remove a column
axGrid1.Columns.Remove("A");
|
|
244
|
How can I get the number or the count of columns
int var_Count = axGrid1.Columns.Count;
|
|
243
|
How can I change the font for all cells in the entire column

stdole.IFontDisp f = new stdole.StdFont() as stdole.IFontDisp;
f.Name = "Tahoma";
f.Size = 12;
EXGRIDLib.ConditionalFormat var_ConditionalFormat = axGrid1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Font = (f as stdole.IFontDisp);
var_ConditionalFormat.ApplyTo = EXGRIDLib.FormatApplyToEnum.exFormatToColumns;
axGrid1.Columns.Add("Column");
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
|
|
242
|
How can I change the background color for all cells in the column

EXGRIDLib.ConditionalFormat var_ConditionalFormat = axGrid1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
var_ConditionalFormat.ApplyTo = EXGRIDLib.FormatApplyToEnum.exFormatToColumns;
axGrid1.Columns.Add("Column");
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
|
|
241
|
How can I change the foreground color for all cells in the column

EXGRIDLib.ConditionalFormat var_ConditionalFormat = axGrid1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.ForeColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
var_ConditionalFormat.ApplyTo = EXGRIDLib.FormatApplyToEnum.exFormatToColumns;
axGrid1.Columns.Add("Column");
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
|
|
240
|
How can I show as strikeout all cells in the column

EXGRIDLib.ConditionalFormat var_ConditionalFormat = axGrid1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.StrikeOut = true;
var_ConditionalFormat.ApplyTo = EXGRIDLib.FormatApplyToEnum.exFormatToColumns;
axGrid1.Columns.Add("Column");
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
|
|
239
|
How can I underline all cells in the column

EXGRIDLib.ConditionalFormat var_ConditionalFormat = axGrid1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Underline = true;
var_ConditionalFormat.ApplyTo = EXGRIDLib.FormatApplyToEnum.exFormatToColumns;
axGrid1.Columns.Add("Column");
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
|
|
238
|
How can I show in italic all data in the column

EXGRIDLib.ConditionalFormat var_ConditionalFormat = axGrid1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Italic = true;
var_ConditionalFormat.ApplyTo = EXGRIDLib.FormatApplyToEnum.exFormatToColumns;
axGrid1.Columns.Add("Column");
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
|
|
237
|
How can I bold the entire column

EXGRIDLib.ConditionalFormat var_ConditionalFormat = axGrid1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ApplyTo = EXGRIDLib.FormatApplyToEnum.exFormatToColumns;
axGrid1.Columns.Add("Column");
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
|
|
236
|
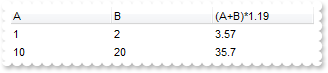
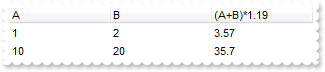
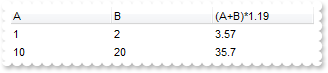
How can I display a computed column and highlight some values that are negative or less than a value

axGrid1.Columns.Add("A");
axGrid1.Columns.Add("B");
(axGrid1.Columns.Add("(A+B)*1.19") as EXGRIDLib.Column).ComputedField = "(dbl(%0) + dbl(%1)) * 1.19";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem(1),1,2);
EXGRIDLib.Items var_Items1 = axGrid1.Items;
var_Items1.set_CellValue(var_Items1.AddItem(10),1,20);
EXGRIDLib.ConditionalFormat var_ConditionalFormat = axGrid1.ConditionalFormats.Add("dbl(%2) > 10",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ForeColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
var_ConditionalFormat.ApplyTo = (EXGRIDLib.FormatApplyToEnum)0x2;
|
|
235
|
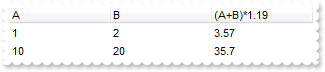
Can I display a computed column so it displays the VAT, or SUM

axGrid1.Columns.Add("A");
axGrid1.Columns.Add("B");
(axGrid1.Columns.Add("(A+B)*1.19") as EXGRIDLib.Column).ComputedField = "(dbl(%0) + dbl(%1)) * 1.19";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem(1),1,2);
EXGRIDLib.Items var_Items1 = axGrid1.Items;
var_Items1.set_CellValue(var_Items1.AddItem(10),1,20);
|
|
234
|
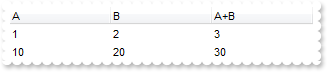
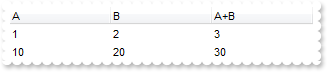
How can I show a column that adds values in the cells

axGrid1.Columns.Add("A");
axGrid1.Columns.Add("B");
(axGrid1.Columns.Add("A+B") as EXGRIDLib.Column).ComputedField = "dbl(%0) + dbl(%1)";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem(1),1,2);
EXGRIDLib.Items var_Items1 = axGrid1.Items;
var_Items1.set_CellValue(var_Items1.AddItem(10),1,20);
|
|
233
|
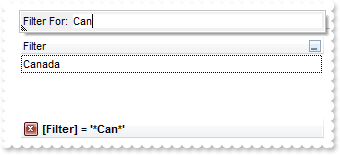
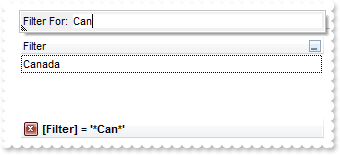
Is there any function to filter the control's data as I type, so the items being displayed include the typed characters

EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Filter") as EXGRIDLib.Column);
var_Column.FilterOnType = true;
var_Column.DisplayFilterButton = true;
var_Column.AutoSearch = EXGRIDLib.AutoSearchEnum.exContains;
axGrid1.Items.AddItem("Canada");
axGrid1.Items.AddItem("USA");
|
|
232
|
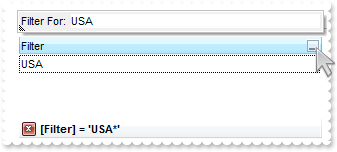
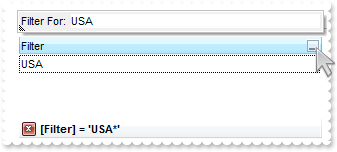
Is there any function to filter the control's data as I type, something like filter on type

EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Filter") as EXGRIDLib.Column);
var_Column.FilterOnType = true;
var_Column.DisplayFilterButton = true;
axGrid1.Items.AddItem("Canada");
axGrid1.Items.AddItem("USA");
|
|
231
|
How can I programmatically filter a column

EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Filter") as EXGRIDLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXGRIDLib.FilterTypeEnum.exNonBlanks;
axGrid1.Items.AddItem(null);
axGrid1.Items.AddItem("not empty");
axGrid1.ApplyFilter();
|
|
230
|
How can I show or display the control's filter

(axGrid1.Columns.Add("Filter") as EXGRIDLib.Column).DisplayFilterButton = true;
|
|
229
|
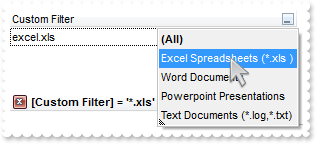
How can I customize the items being displayed in the drop down filter window

EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Custom Filter") as EXGRIDLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.CustomFilter = "Excel Spreadsheets (*.xls )||*.xls|||Word Documents||*.doc|||Powerpoint Presentations||*.pps|||Text Documents (*.log,*.txt)||*." +
"txt|*.log";
var_Column.FilterType = EXGRIDLib.FilterTypeEnum.exPattern;
var_Column.Filter = "*.xls";
axGrid1.Items.AddItem("excel.xls");
axGrid1.Items.AddItem("word.doc");
axGrid1.Items.AddItem("pp.pps");
axGrid1.Items.AddItem("text.txt");
axGrid1.ApplyFilter();
|
|
228
|
How can I change the order or the position of the columns in the sort bar

axGrid1.SortBarVisible = true;
axGrid1.SortBarColumnWidth = 48;
(axGrid1.Columns.Add("C1") as EXGRIDLib.Column).SortOrder = EXGRIDLib.SortOrderEnum.SortAscending;
(axGrid1.Columns.Add("C2") as EXGRIDLib.Column).SortOrder = EXGRIDLib.SortOrderEnum.SortDescending;
axGrid1.Columns["C2"].SortPosition = 0;
|
|
227
|
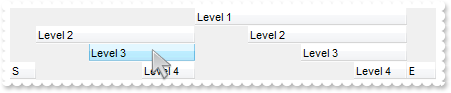
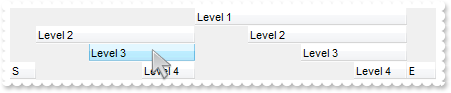
How do I arrange my columns on multiple levels

(axGrid1.Columns.Add("S") as EXGRIDLib.Column).Width = 32;
(axGrid1.Columns.Add("Level 2") as EXGRIDLib.Column).LevelKey = 1;
(axGrid1.Columns.Add("Level 3") as EXGRIDLib.Column).LevelKey = 1;
(axGrid1.Columns.Add("Level 4") as EXGRIDLib.Column).LevelKey = 1;
(axGrid1.Columns.Add("Level 1") as EXGRIDLib.Column).LevelKey = "2";
(axGrid1.Columns.Add("Level 2") as EXGRIDLib.Column).LevelKey = "2";
(axGrid1.Columns.Add("Level 3") as EXGRIDLib.Column).LevelKey = "2";
(axGrid1.Columns.Add("Level 4") as EXGRIDLib.Column).LevelKey = "2";
(axGrid1.Columns.Add("E") as EXGRIDLib.Column).Width = 32;
|
|
226
|
How do I arrange my columns on multiple lines

axGrid1.HeaderHeight = 32;
(axGrid1.Columns.Add("") as EXGRIDLib.Column).HTMLCaption = "Line 1<br>Line 2";
|
|
225
|
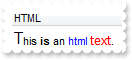
How can I display all cells using HTML format

(axGrid1.Columns.Add("HTML") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exCellValueFormat,1);
axGrid1.Items.AddItem("<font ;12>T</font>his <b>is</b> an <a>html</a> <font Tahoma><fgcolor=FF0000>text</fgcolor></font>.");
|
|
224
|
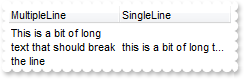
How can I display all cells using multiple lines

(axGrid1.Columns.Add("MultipleLine") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exCellSingleLine,false);
(axGrid1.Columns.Add("SingleLine") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exCellSingleLine,true);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("This is a bit of long text that should break the line"),1,"this is a bit of long text that's displayed on a single line");
|
|
223
|
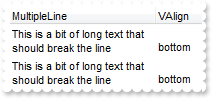
How do change the vertical alignment for all cells in the column

(axGrid1.Columns.Add("MultipleLine") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exCellSingleLine,false);
(axGrid1.Columns.Add("VAlign") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exCellVAlignment,2);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("This is a bit of long text that should break the line"),1,"bottom");
EXGRIDLib.Items var_Items1 = axGrid1.Items;
var_Items1.set_CellValue(var_Items1.AddItem("This is a bit of long text that should break the line"),1,"bottom");
|
|
222
|
How do change the foreground color for all cells in the column

(axGrid1.Columns.Add("ForeColor") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exCellForeColor,255);
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
|
|
221
|
How do change the background color for all cells in the column

(axGrid1.Columns.Add("BackColor") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exCellBackColor,255);
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
|
|
220
|
How do I show buttons for all cells in the column

EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Button") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellHasButton,true);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellButtonAutoWidth,true);
axGrid1.Items.AddItem(" Button 1 ");
axGrid1.Items.AddItem(" Button 2 ");
|
|
219
|
How do I show buttons for all cells in the column

(axGrid1.Columns.Add("Button") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exCellHasButton,true);
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
|
|
218
|
How do I display radio buttons for all cells in the column

(axGrid1.Columns.Add("Radio") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exCellHasRadioButton,true);
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
|
|
217
|
How do I display checkboxes for all cells in the column

(axGrid1.Columns.Add("Check") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox,true);
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
|
|
216
|
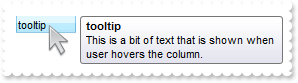
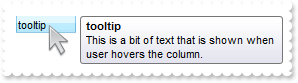
How can I display a tooltip when the cursor hovers the column

(axGrid1.Columns.Add("tooltip") as EXGRIDLib.Column).ToolTip = "This is a bit of text that is shown when user hovers the column.";
|
|
215
|
Is there any function to assign a key to a column instead using its name or capion
(axGrid1.Columns.Add("Data") as EXGRIDLib.Column).Key = "DKey";
axGrid1.Columns["DKey"].Caption = "new caption";
|
|
214
|
Is there any function to assign any extra data to a column
(axGrid1.Columns.Add("Data") as EXGRIDLib.Column).Data = "your extra data";
|
|
213
|
By default, the column gets sorted descending, when I first click its header. How can I change so the column gets sorted ascending when the user first clicks the column's header

(axGrid1.Columns.Add("Sort") as EXGRIDLib.Column).DefaultSortOrder = true;
|
|
212
|
How can I specify the maximum width for the column, if I use WidthAutoResize property

EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Auto") as EXGRIDLib.Column);
var_Column.WidthAutoResize = true;
var_Column.MinWidthAutoResize = 32;
var_Column.MaxWidthAutoResize = 128;
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
|
|
211
|
How can I specify the minimum width for the column, if I use WidthAutoResize property

EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Auto") as EXGRIDLib.Column);
var_Column.WidthAutoResize = true;
var_Column.MinWidthAutoResize = 32;
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
|
|
210
|
Is there any option to resize the column based on its data, captions

(axGrid1.Columns.Add("A") as EXGRIDLib.Column).WidthAutoResize = true;
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
|
|
209
|
How can I align the icon in the column's header in the center

axGrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("") as EXGRIDLib.Column);
var_Column.HeaderImage = 1;
var_Column.HeaderImageAlignment = EXGRIDLib.AlignmentEnum.CenterAlignment;
|
|
208
|
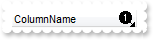
How do I align the icon in the column's header to the right

axGrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("ColumnName") as EXGRIDLib.Column);
var_Column.HeaderImage = 1;
var_Column.HeaderImageAlignment = EXGRIDLib.AlignmentEnum.RightAlignment;
|
|
207
|
How do I show or hide the sorting icons, but still need sorting
(axGrid1.Columns.Add("Sorted") as EXGRIDLib.Column).SortOrder = EXGRIDLib.SortOrderEnum.SortAscending;
axGrid1.Columns[0].DisplaySortIcon = false;
|
|
206
|
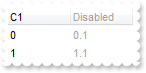
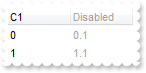
How do I enable or disable the entire column

axGrid1.Columns.Add("C1");
(axGrid1.Columns.Add("Disabled") as EXGRIDLib.Column).Enabled = false;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem(0),1,"0.1");
EXGRIDLib.Items var_Items1 = axGrid1.Items;
var_Items1.set_CellValue(var_Items1.AddItem(1),1,"1.1");
|
|
205
|
How do I disable drag and drop columns
(axGrid1.Columns.Add("C1") as EXGRIDLib.Column).AllowDragging = false;
(axGrid1.Columns.Add("C2") as EXGRIDLib.Column).AllowDragging = false;
|
|
204
|
How do I disable resizing a column at runtime
(axGrid1.Columns.Add("Unsizable") as EXGRIDLib.Column).AllowSizing = false;
axGrid1.Columns.Add("C2");
axGrid1.Columns.Add("C3");
axGrid1.Columns.Add("C4");
|
|
203
|
How can I align the column to the right, and its caption too

EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Column") as EXGRIDLib.Column);
var_Column.Alignment = EXGRIDLib.AlignmentEnum.RightAlignment;
var_Column.HeaderAlignment = EXGRIDLib.AlignmentEnum.RightAlignment;
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
|
|
202
|
How can I align the column to the right

(axGrid1.Columns.Add("Column") as EXGRIDLib.Column).Alignment = EXGRIDLib.AlignmentEnum.RightAlignment;
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
|
|
201
|
How do I change the column's caption

(axGrid1.Columns.Add("Column") as EXGRIDLib.Column).Caption = "new caption";
|